Accessibility Checklist for Online Courses

Old Main
This checklist is designed to get you started in making your distance learning courses and materials accessible and effective for all students. For more in-depth guidance, follow the links under each topic or review our quick guides.
Download this guide in Word or PDF format
Syllabus and Course Organization
- Accessibility Statement on Syllabus
-
Sample Syllabus Statement
Diversity and Disability Statement: Our institution values diversity and inclusion; we are committed to a climate of mutual respect and full participation. If you require an accommodation due to a disability, please submit an accommodation letter from Disability Services in a timely manner so that your needs can be met.
If there are aspects of the instruction or design of this course, including media and/or web pages, that result in barriers to your inclusion or accurate assessment or achievement, please notify the instructor as soon as possible.
- Establish Clear Goals and Due Dates
- Create Clear and Consistent Navigation
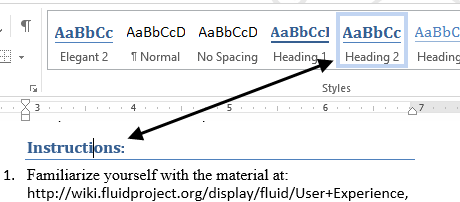
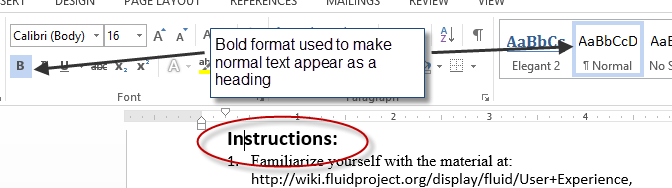
- Use Properly Formatted Headings to Structure Documents and Web Pages
- Create True Bulleted or Numbered Lists, True Columns and Tables
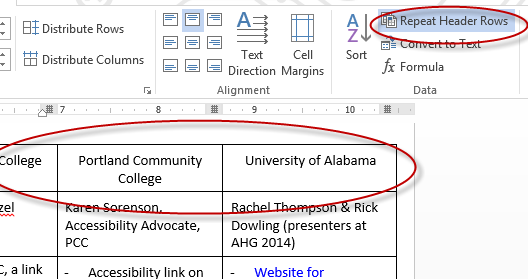
- Use Column Headers for Tables in Word and Column and/or Row Headers for Tables in Web Documents
- Use Descriptive Hyperlink Text
- Avoid Capitalizing All Letters (i.e. “All Caps”)
- Break-up long blocks of text into smaller segments
- Provide Alternate Text for Images ("Alt Text")
- Instructions for entering ALT text in Word
- Entering ALT text in Powerpoint
- Guidance on creating effective ALT text (off-site link)

- Confirm that all actions and controls accessible with a mouse (e.g. form fields, submit button, hyperlinks) are also keyboard accessible
- Provide sufficient Color Contrast between foreground and background elements
- Do Not Convey Information Using Color Alone
- Provide transcripts for audio-only media
- Caption Videos
- Avoid image-only PDFs
- Run the PDF Accessibility Checker to ensure full accessibility
- If creating a PDF from a Word or Office document, ensure that your starting document is properly structured and accessible (see instructions below)
- Quick Guide for creating an accessible Word document
- Quick Guide for converting a Word Document to an accessible PDF
- Ensure that all of the slide text content appears in the outline view
- Format lists and tables properly; Add ALT text to images
- Write math and science equations accessibly
Include a statement of the syllabus about how to request a disability-related accommodation and how to report a design feature of the course that is not accessible.
Make learning objectives, expectations, assignments and due dates, grading rubrics, assessment questions, and other course elements clear and direct.
Whether creating navigation menus for a course website, or a module table of contents within D2L, use concise and user-friendly language. Place navigation consistently across your site. This will allow students, including those using screenreaders and other assistive technology, to more quickly find information within your course.
Document Structure and Formatting
Designate headings (through styles in Word or markup in HTML or formatting tools in D2L) instead of relying on visual cues only, such as: large font size, color, boldness, etc. Properly structuring a page with headings provides important navigation cues to blind users who use screenreaders (devices which read screen content verbally) and provides a structure to format pages properly on different devices and window sizes.


Learn more:
Use the formatting features of Word or D2L or HTML markup to create lists, columns and tables instead of using spacebar or tab to emulate structure. Similar to headings, properly formatting lists, columns and tables provide additional information and orientation to the screenreader user. Editing and adding to lists and tables is also much easier when they have been formatted properly.
Learn more:
Screenreaders read the column headers in Word tables as the user moves across a row, providing orientation and context for the data in the cell. Column headings also provide orientation for the visual user by repeating column headers on each page.

In HTML and PowerPoint documents you can designate both column and/or row headings. See “Learn more” below for further guidance.
Learn more:
Use hyperlink text that makes sense on its own and describes the resource or destination of the hyperlink; for example: “read more about course requirements” or “Chicago Style Manual Online.”
Vague hyperlinks such as “click here” or “more” do not provide clear information for screenreader and screen enlargement users who may listen to or view hyperlinks out of context. Providing the full URL is also not recommended since the format is difficult to read and may not provide descriptive information.

Capital letters are harder to distinguish than lower case letters and thus inhibit reading. Therefore only use “All Caps” for acronyms or abbreviations.
Learn more:
If we create documents which structure pages with clearly marked headings and sub-heading we enhance the ability of students to scan and find information.
Consider presenting information more as an annotated outline, where the information is focused specifically towards the learning outcome(s) for the module.
Learn more:
Images
For every non-text element such as images, charts or graphs, provide a concise (100 characters or less) description of the information conveyed by the image.
Learn more:
Keyboard Access
Blind users and many individuals with mobility disabilities use the keyboard to navigate through online content. Use the guideline under “Learn more” for instructions on testing your site for keyboard-only users.
Learn more:
Color and Contrast
In addition, ensure that the background design does not overwhelm or diminish legibility of foreground text (e.g. PowerPoint, Web page, etc.)

The international standard for color contrast for standard size text is 4.5:1; for large size text (at least 18 pt. or 14 pt. bold), the requirement is 3:1. See resources below for tools to measure contrast ratio.
Learn more:
Conveying information by color is an effective means for conveying information for many uses. However, also provide a means aside from color (e.g. “form fields highlighted in yellow or preceded by an asterisk indicates a required field”) for individuals who are blind or color blind.
Learn more:
Multimedia
Transcripts and captioning not only assist individuals who are deaf or have hearing impairments but also individuals who speak English as a second-language. Studies have shown that captioning increases user engagement for viewers overall. For videos in the public domain (e.g. YouTube), captions increase search engine findability.
Learn more:
PDFs

If you cannot highlight text in a PDF, then the PDF is image-only and impossible for screenreaders or other tools that read PDFs verbally to access.
If the document is an article from a 3rd-party journal database try to obtain an accessible copy from the source. Otherwise, use the “recognize text” option in Adobe Acrobat Pro (this option is not available in Adobe Reader) to convert the document to computer-readable text.
Once determining that the text in your PDF is readable, follow the repair recommendations provided by the built-in Accessibility Checker in Acrobat Pro (this option is not available in Adobe Reader) to fix errors.
Learn more:
Learn more:
PowerPoints
Students with visual disabilities may prefer not to access the more visual slide view. See the tutorial below for how to review text in outline view.
As mentioned above for documents in general, use the formatting features of PowerPoint to create true lists and tables. See “Learn more” below for step-by-step instruction.
Learn more:
Math and Science
Create math and science equations with MathML (D2L equation editor), LaTeX, or MathType.
Odds & Ends (Additional Info)
- Who is responsible for captioning?
- Captioning resources
- Amara
 - home to an award winning subtitle editor that makes the captioning process much easier.
- home to an award winning subtitle editor that makes the captioning process much easier. - YouTube
 - provides tools to create and edit captions for uploaded videos.
- provides tools to create and edit captions for uploaded videos.
Warning: do not rely on YouTube’s automatic captions without proofing and editing because the results are notoriously inaccurate. - Tools for checking color contrast
- Color contrast analyzer
 - an excellent tool for checking individual text/background color combinations on a page. Part 2 of the Orientation video demonstrates its use.
- an excellent tool for checking individual text/background color combinations on a page. Part 2 of the Orientation video demonstrates its use. - Wave Accessibility Checker
 - this tool reports on any color contrast failures on a page.
- this tool reports on any color contrast failures on a page.
CU-Boulder has a system in place to caption videos for courses that have enrollment of deaf or hard-of-hearing students.
Nevertheless, it is recommended that instructors (and departments) work to caption their videos and provide transcripts proactively because of the benefits it provides to all students.